Biasanya dalam membuat baris kita menggunakan tombol Enter, tetapi dalam pembuatan kode HTML biarpun tombol Enter di tekan baris tidak akan berpindah ke bawahnya dan membentuk baris baru.jika anda mengetikan kode seperti ini di Notepad
baris 1
baris 2
baris 3
Maka hasilnya akan tetap 1 baris bukan 3 baris seperti ini
Lantas bagaimana caranya ? Gunakan tag <br> tanpa tag penutup Contoh ketikan kode di Notepad seperti ini
<html>baris 1 <br>
baris 2<br>
baris 3<br></html> dan simpan dengan nama Baris.html. lihat hasilnya di bawah
<html>baris 1 <br>
baris 2<br>
baris 3<br></html> dan simpan dengan nama Baris.html. lihat hasilnya di bawah
Berikutnya kita akan belajar membuat paragraph. Gunakan tag <p> Contoh tag
<p>Ini paragraph pertama <p>Ini paragraaf kedua<p>Ini paragraph ketiga
Hampir sama dengan membuat baris Cuma kalau baris jarak antara barisnya lebih dekat di banding paragraph. Dalam tag untuk membuat paragraph juga di kenal tag <dd> untuk membuat paragraph agak menjorok kedalam. Tambahkan tag <dd> pada awal paragraph seperti ini contoh ketikan kode seperti ini
<dd>Hampir sama dengan membuat baris Cuma kalau baris jarak antara <br>barisnya lebih dekat di banding paragraph. Dalam tag untuk membuat paragraph juga di kenal.
Simpan dengan nama Dd.html dan buka di browser dan lihat hasilnya
<p>Ini paragraph pertama <p>Ini paragraaf kedua<p>Ini paragraph ketiga
Hampir sama dengan membuat baris Cuma kalau baris jarak antara barisnya lebih dekat di banding paragraph. Dalam tag untuk membuat paragraph juga di kenal tag <dd> untuk membuat paragraph agak menjorok kedalam. Tambahkan tag <dd> pada awal paragraph seperti ini contoh ketikan kode seperti ini
<dd>Hampir sama dengan membuat baris Cuma kalau baris jarak antara <br>barisnya lebih dekat di banding paragraph. Dalam tag untuk membuat paragraph juga di kenal.
Simpan dengan nama Dd.html dan buka di browser dan lihat hasilnya
Tanda melingkar pada gambar di atas menunjukan bahwa paragraph dengan tag <dd> hasilnya akan menjorok kedalam. Masih ada lagi tag untuk paragraph yaitu<BLOCKQUOTE> <DL><DT>. Saya jelaskan dulu untuk tag <BLOCKQUOTE> fungsinya untuk membuat semua paragraph agak menjorok ke dalam. Contoh ketikan kode seperti ini di notepad :
Sedangkan tag <DL> fungsinya untuk menandai di mulai dan di akhirinya daftar definisi, disini kita tambahkanlagi tag <DD> dan <DT>.fungsinya untuk apa ? ikuti terus pembelajaran ini. Kita akan belajar membuat daftar definisi. Tag <DL> di letakan di awal paragraph lalu tag <DT> kemudian tag <DD> dan paragrafnya Contoh ketikan di Notepad dan simpan dengan nama DL.html
Contoh daftar tak berurut (Bullet)
Contoh daftar berurut( Numbering)
1 Daftar satu
2 Daftar dua
3 Daftar tiga
Untuk membuat daftar item berurut gunakan tag <UL> sedangkan untuk daftar berurut gunakan tag <OL> dan setiap itemnya di tandai dengan tag <LI>
Contoh daftar item tak berurut
</UL> . Ketikan di notepad dan simpan dengan nama LI.html maka hasilnya seperti di bawah ini
<blockquote>Hampir sama dengan membuat baris Cuma kalau baris jarak antara <br>barisnya lebih dekat di banding paragraph. Dalam tag untuk membuat paragraph juga di kenal.
<DL>
<DT><B>Pengertian Komputer </B>
<DD>Istilah komputer (computer) diambil dari bahasa Latin computare yang berarti menghitung (to compute). Dengan demikian komputer dapat diartikan sebagaialat hitung. Komputer bukan sekedar mesin hitung tetapi komputer mempunyai kemampuan yang dapat membantu manusia dalam menyelesaikan pekerjaan.</DL>
<DL>
<DT><B>Internet</B>
<DD>Internet (Interconnected Network) merupakan jaringan komputer yang terdiri dari ribuan jaringan komputer independen yang dihubungkan antara satu dengan yang lainnya</DL>.Hasilnya seperti di bawah iniPada teks pengertian computer dan internet tertulis tebal sedangkan isi definisinya semua barisnya agak menjorok kedalam.
Penomoran
Ada dua macam penomoran yaitu daftar tak berurut(Bullet) dan daftar berurut(Numbering).Contoh daftar tak berurut (Bullet)
- Daftar satu
- Daftar dua
- Daftar tiga
Contoh daftar berurut( Numbering)
1 Daftar satu
2 Daftar dua
3 Daftar tiga
Untuk membuat daftar item berurut gunakan tag <UL> sedangkan untuk daftar berurut gunakan tag <OL> dan setiap itemnya di tandai dengan tag <LI>
Contoh daftar item tak berurut
<UL>
<LI>Daftar satu</LI>
<LI>Daftar dua</LI>
<LI>Daftar tiga</LI>
<oL>
<LI>Daftar satu</LI>
<LI>Daftar dua</LI>
<LI>Daftar tiga</LI>
</oL>. Ketik di notepad maka hasilnya seperti di bawah ini
Contoh ketikan kode seperti ini dan simpan dengan nama item tingkat.html
<oL>
<li>Daftar belanjaan</li>
<uL>
<li>Bawang</li>
<li>Brambang</li>
<li>Merica</li>
<li>Ketumbar</li>
<ul>
<li>Beli di pasar karanganyar</li>
<li>Beli di pasar Thengok</li>
<li>atau di pasar Kejawang</li></ul>
</ul>
</oL>
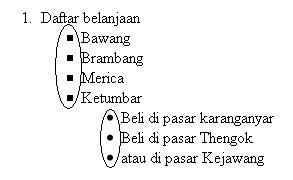
lalu buka di browser hasilnya seperti ini
<oL>
<li>Daftar belanjaan</li>
<uL type="square">
<li>Bawang</li>
<li>Brambang</li>
<li>Merica</li>
<li>Ketumbar</li>
<ul type="disc">
<li>Beli di pasar karanganyar</li>
<li>Beli di pasar Thengok</li>
<li>atau di pasar Kejawang</li></ul>
</ul>
</oL>
Hasilnya anda bisa lihat di browser seperti pada gambar di bawah
Link adalah teks yang apabila di klik akan membawa kita ke suatu halaman. Disini saya akan mengajarkan cara membuat link Sederhana seperti ini
Ketikan kode di notepad <a href=”http://amir-silangit.blogspot.com”>Blog saya</a>. Akan menghasilkan link dengan teks Blog saya yang apabila di klik akan menuju Blog saya ini. Saya anjurkan pengetikan teks nama blog atau situs lengkap dengan http,titik dua dan slash 2. Jangan lupa tambahkan tanda petik sebelum dan sesudah nama situs. Jangan sampai salah pengetikan kode karena jika salah biarpun Cuma 1 karakter hasilnya link tidak tampil atau tak bisa di klik.
Membuat table
Untuk cara membuat table sudah saya artikelkan di blog ini, Silahkan lihat disini
Memasukan gambar
Gambar berfungsi untuk memperjelas artikel atau memperindah tampilansuatu situs atau blog. Lalu..bagaimana caranya untuk memasukan gambar tersebut ? caranya sudah saya artikelkan di blog saya ini. Klik disini Untuk mempelajarinya.
Untuk cara Memasukan teks dalam kotak klik disini
Untuk cara membuat teks dan gambar /banner berjalan klik disini
Cukup segini sajalah…kalau anda bisa semua itu lebih dari cukup…selanjutnya anda bisa belajar dari sumber sumberlain yang pastinya trik HTML masih banyak sekali. Silahkan beri komentar bagaimana artikel yang saya buat. Apakah bisa di mengerti atau kurang paham…thanks
Semoga membantu.
Salam.
Amir.